Xd アニメーション 作り方 290335-Xd アニメーション 作り方
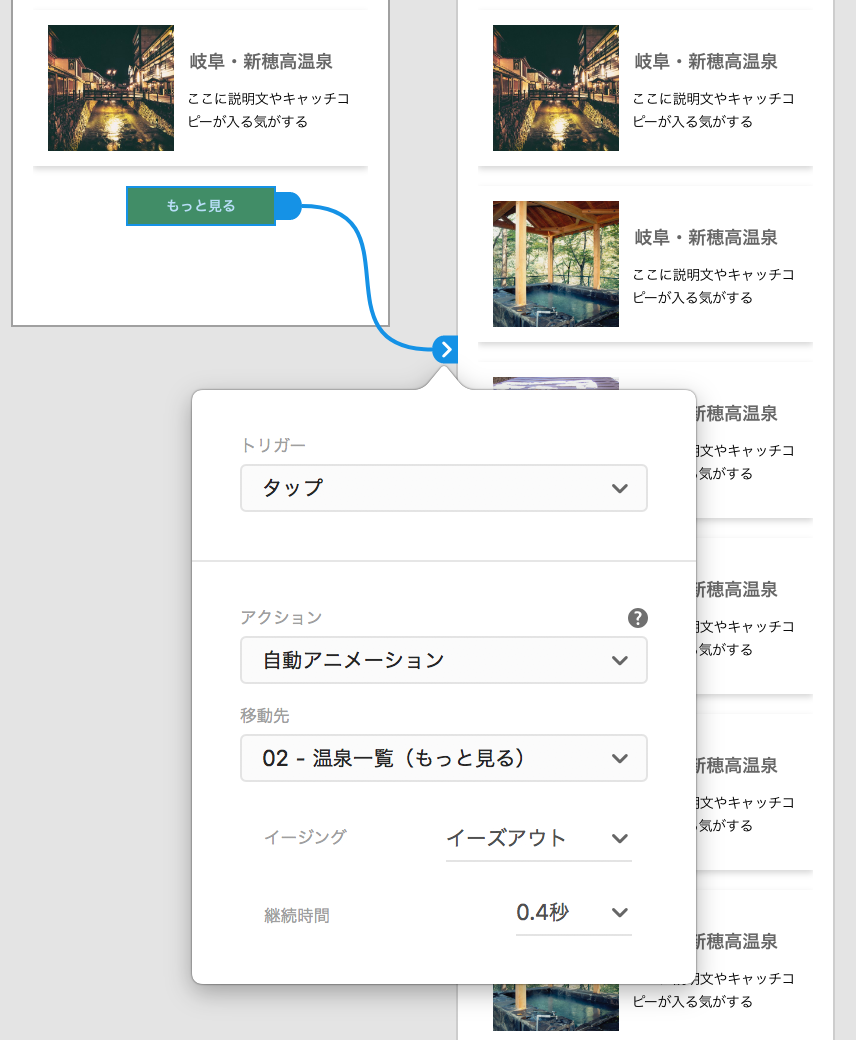
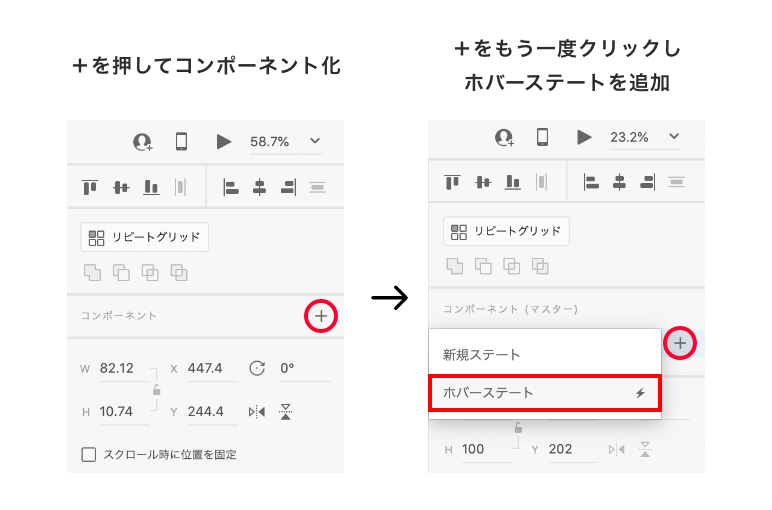
たったこれだけでイメージするアニメーションがつくれるのはすごくいいですね。 まとめ Adobe Xdで作れるもっとも簡単なアニメーションを説明しました。 これを応用することで、作り方次第でいろいろなアニメーションを作ることができるようになります。 Adobe XD大幅アップデートの注目新機能「コンポーネントのステート」。 トリガーは「タップ」に、アクションは「自動アニメーション」を選択して移動先を「ON」にしましょう。 複数ステートでラジオボタン、増減ボタンの作り方 Adobe XDの自動アニメーションが10月のアップデートで使えるようになったので、初めて自動アニメーションを使う方にわかりやすいようにGIF画像でトランジションを解説します。 以下のような方に参考にしていただければ幸いです。 ・「自動アニメーションって何?」という方 ・自動

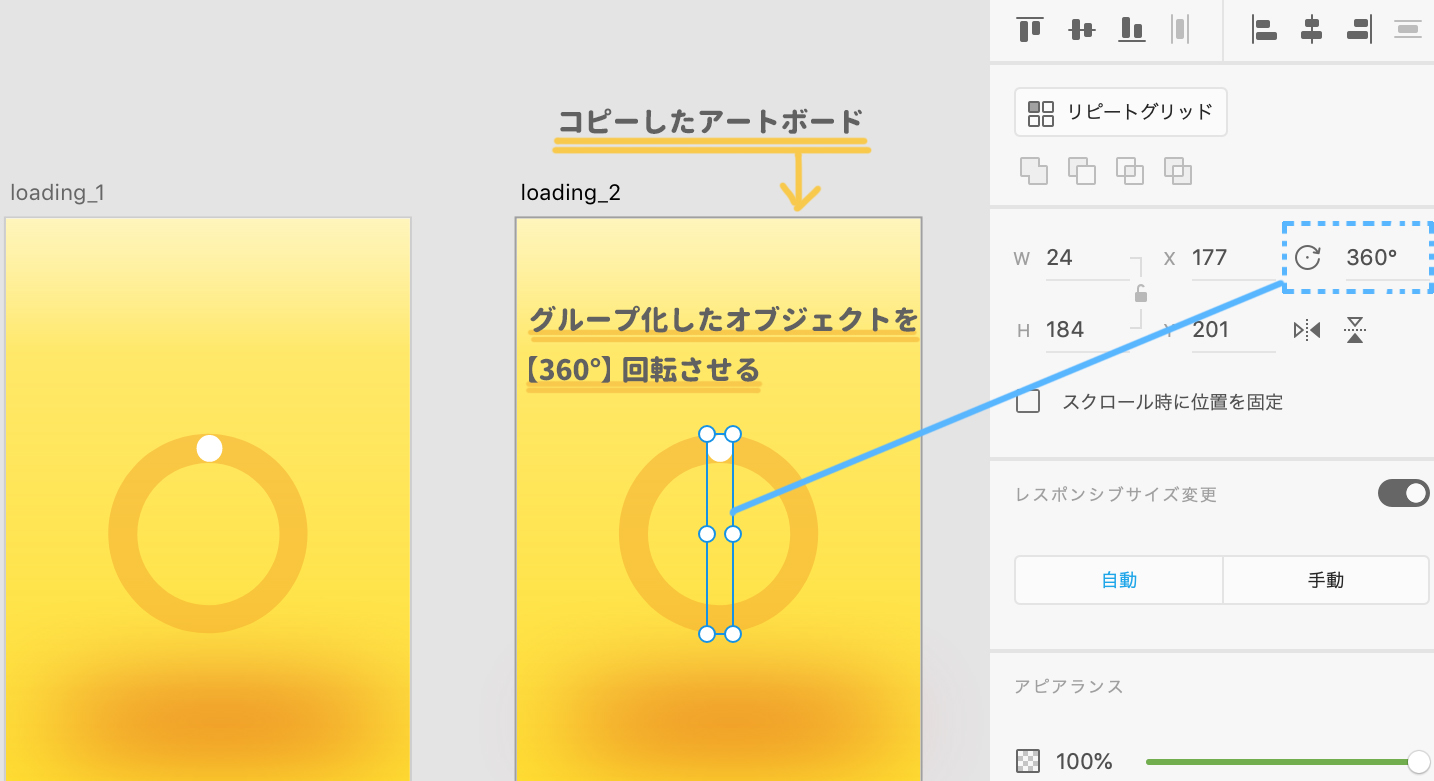
Xdでくるっと回転するアニメーションを作成する方法
Xd アニメーション 作り方
Xd アニメーション 作り方-Lesson 作り方 を学ぶ 29本 アイコンが回転するアニメーションを設定 0243 アニメーションのループ再生を設定 0326 Adobe XD を起動し、「ファイル」→「開く」からダウンロードしたサンプルファイルを選択して「開く」をクリックします。 Adobe XD自動アニメーションを使ってカウントダウンタイマーを作ろう! ADOBE XDホバーアクションを使ったドロップダウンメニューの作り方! Illustrator 一瞬で各要素を別々のレイヤーに分ける方法 Illustrator 簡単な台形の作り方 After Effects CC Bend It




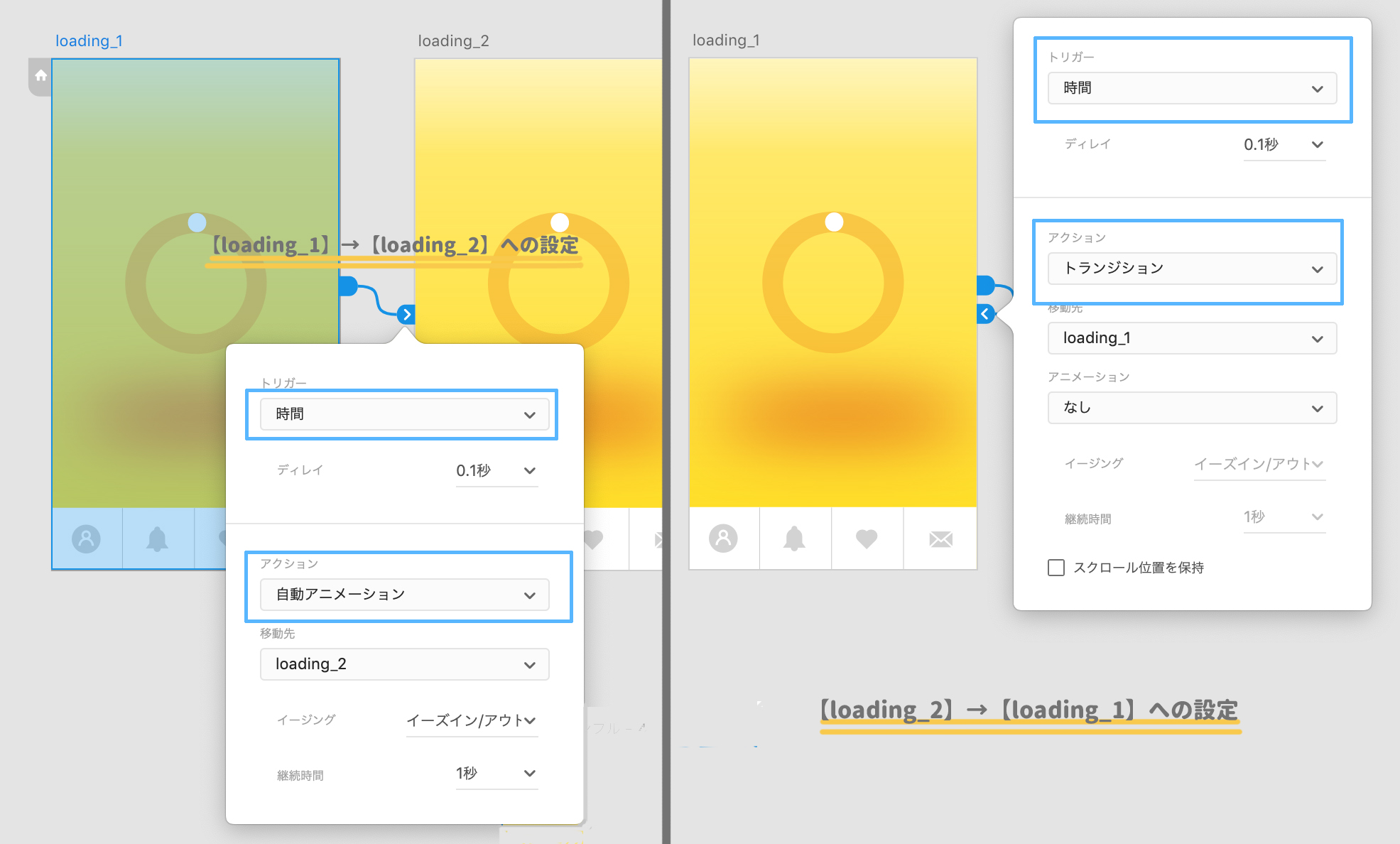
Adobe Xd 無限ループのスライドショーを作る方法 時間トリガーを活用しよう ホームページ制作 大阪 インフォメーションメディアデザイン株式会社
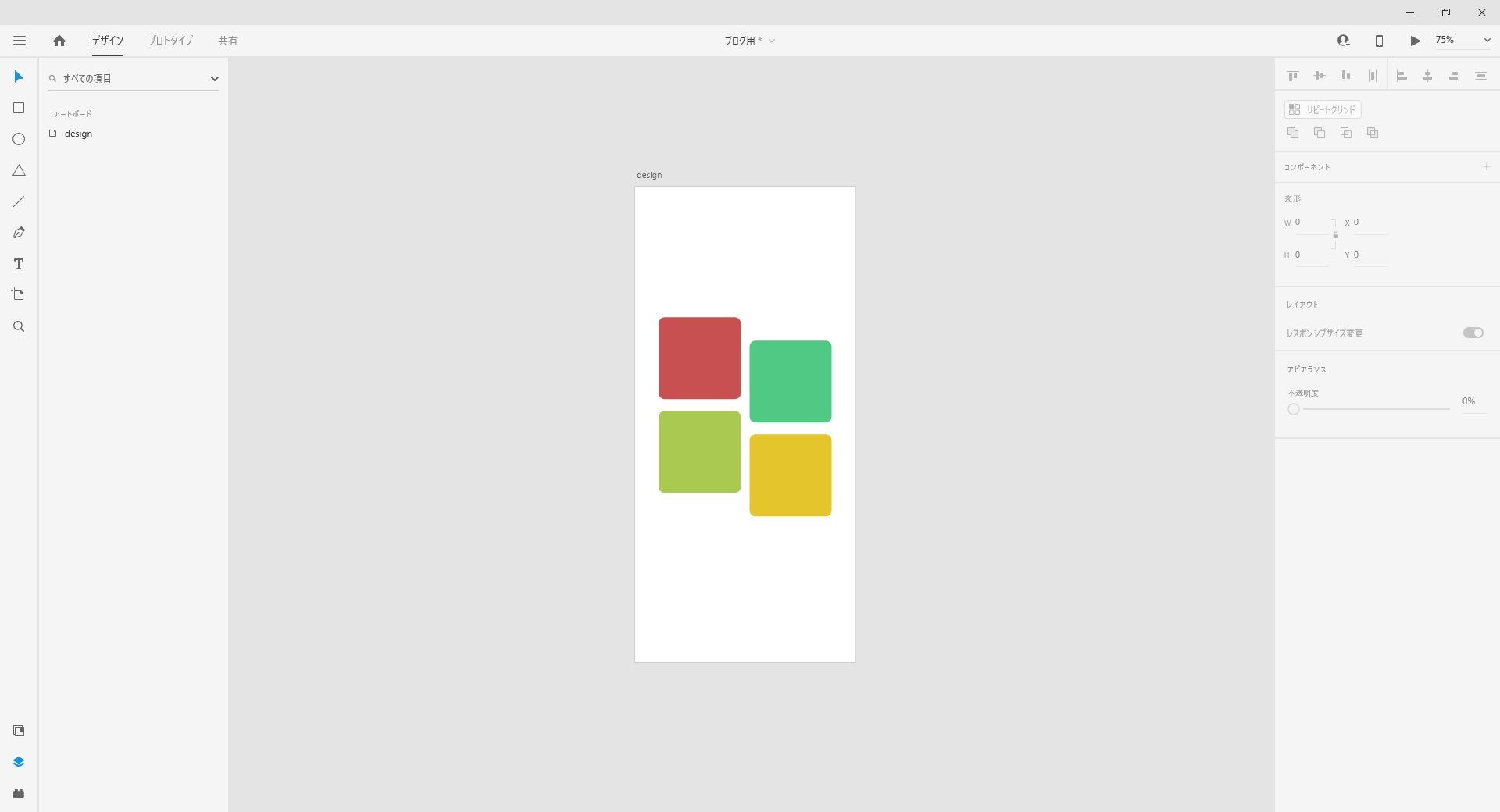
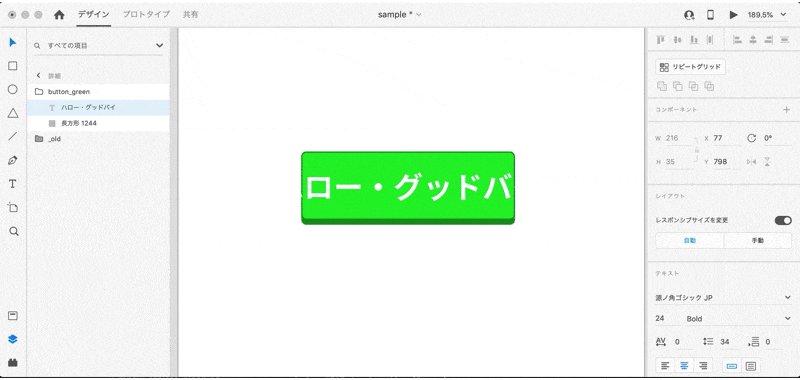
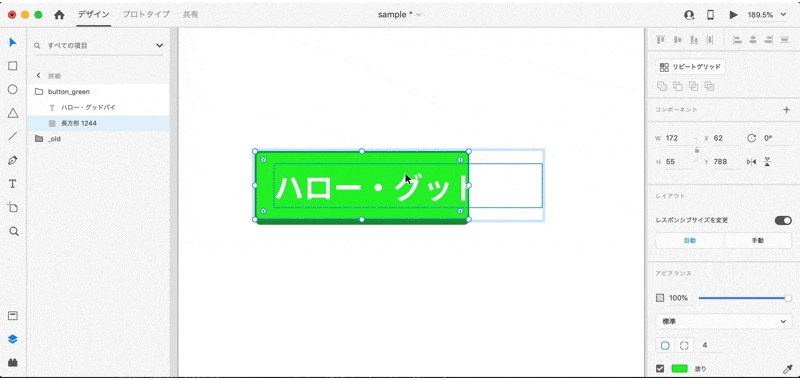
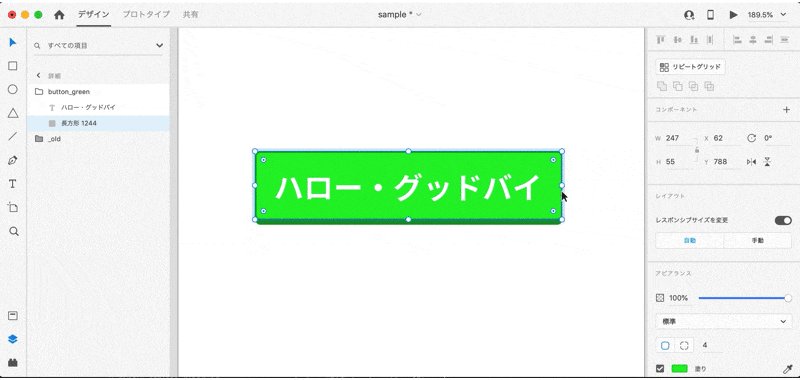
Adobe XDについて「何ができるツールなの?」「どんな作業に適しているの?」という事が知りたい方は「Adobe XDとは?出来ることや使い方を解説する」をご覧ください。 このほか「Adobe XDの全体的な使い方を確認したい!」という方には次の記事がおススメです。 11、テキストを作り装飾を行う テキスト作成の様子 装飾の様子(フォントの変更と境界線を太くしました) 今回のやり方で重要なのは 塗り(fill)を無くし境界線をつけることです 今回のやり方では塗りがついているとアニメーションとして動きません。 今回はAdobe XDを使って、ローディングバーが動き、画面が推移し、スワイプで画像が切り替わる、というアプリのプロトタイプを作ってみようと思います。 Adobe XDの基本的な使い方は過去記事を参考にしてみてください: Adobe XDでWebデザインをしよう!
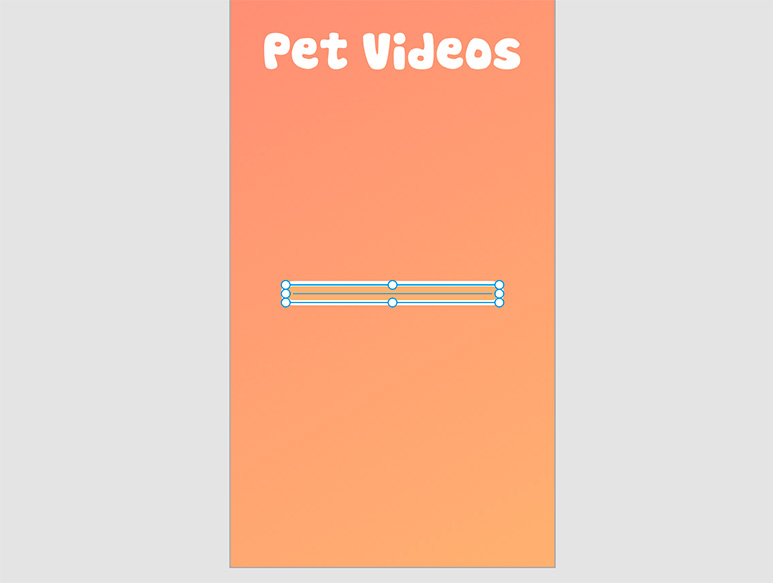
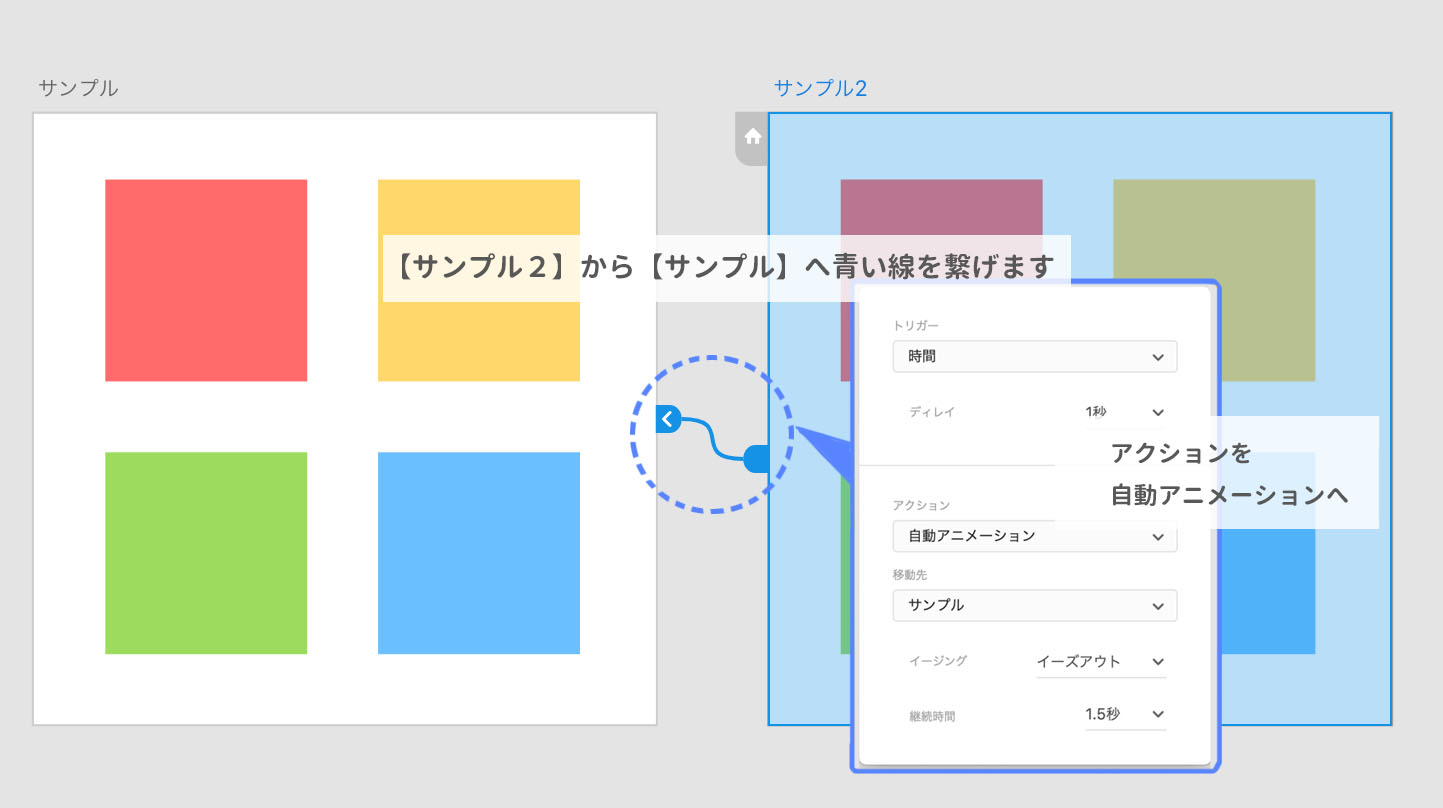
XDのオーバレイでライトボックス(ポップアップ)を表現する 年9月19日 Creative 今回はAdobe XDを使って、WEBでよく使用されるライトボックス(ポップアップ)の表現の仕方を紹介します。 ライトボックスはCSSのzindexとpositionプロパティでコーディングさ Adobe XD 自動アニメーション機能とは Adobe XDの自動アニメーション機能は、デザイン制作においてイメージが伝わりにくい動き(アニメーション)を簡易的に表現することができます。 今回は4つのオブジェクトがフワッと下からスライドしてくる簡単な ホバーフィルのやり方|自動アニメーション Behanceで見つけた John Pawson さんのこのアニメーションをAdobe XDで再現してみたく、試しに作ってみたらとても簡単に出来たのでご紹介したいと思います。 今回はそのうちの、文字の色がホバー時に左からか変化
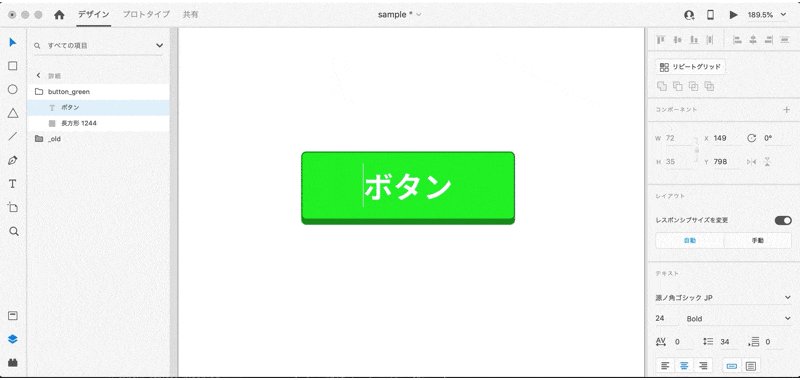
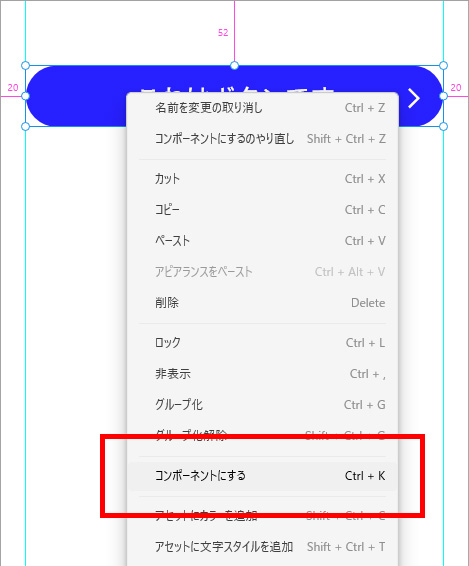
xdにおけるコンポーネントとはボタンやアイコンのような共通のデザインを持つ要素を管理するための雛形となるものです。 コンポーネントの作り方 プロトタイプモードに変更して右パネルを確認すると各種アニメーションの設定が自動で反映されて Adobe XD でのパララックスは、プロトタイプのアニメーションを用いて表現します。 とても手軽に動作イメージを伝えることができるのでおすすめです。 パララックスに限った話ではありませんが、Adobe XD を使用することで、コーディングの際の 関連記事Adobe XD新機能テキストを変えるとボタンサイズも自動で変化!「コンテンツに応じたレイアウト」を使ってみる 試してみる 使い方はとても簡単ですが、いくつか注意点があります。 なにか作る 適当にボタンを作ってみます。




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス
uiデザイン ゲームの作り方を実体験から紹介 アニメーションの設定 素材をxdへ読み込むときに上記のことに気を付けてuiデザインを進めていくと、いざアクションをつけようとした時にトラブルが生じることが少なくなると思うので先に紹介しておき 今回は、 AdobeXD の自動アニメーションを、 初めての方でも、たった1分で! 作成できる方法をお伝えします! 前に嗜んだことのある方も、使い方のおさらいにさらっと読んでいってください>< 目次 非表示 1 AdobeXDとは? 2 自動アニメーションを作っAdobe Photoshopのペイントツールでアニメーションを作成する方法 ui & ux Adobe XDで画像をアニメーション化する方法 Adobe XDでレスポンシブデザインを作成する方法 Adobe XDでスワイプジェスチャーを作成する方法 Prototype an interactive coloring book with Marisa Blair how to




Adobe Xdのコンポーネントを利用してホバーアクションをデザインする ビジネスとit活用に役立つ情報




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス
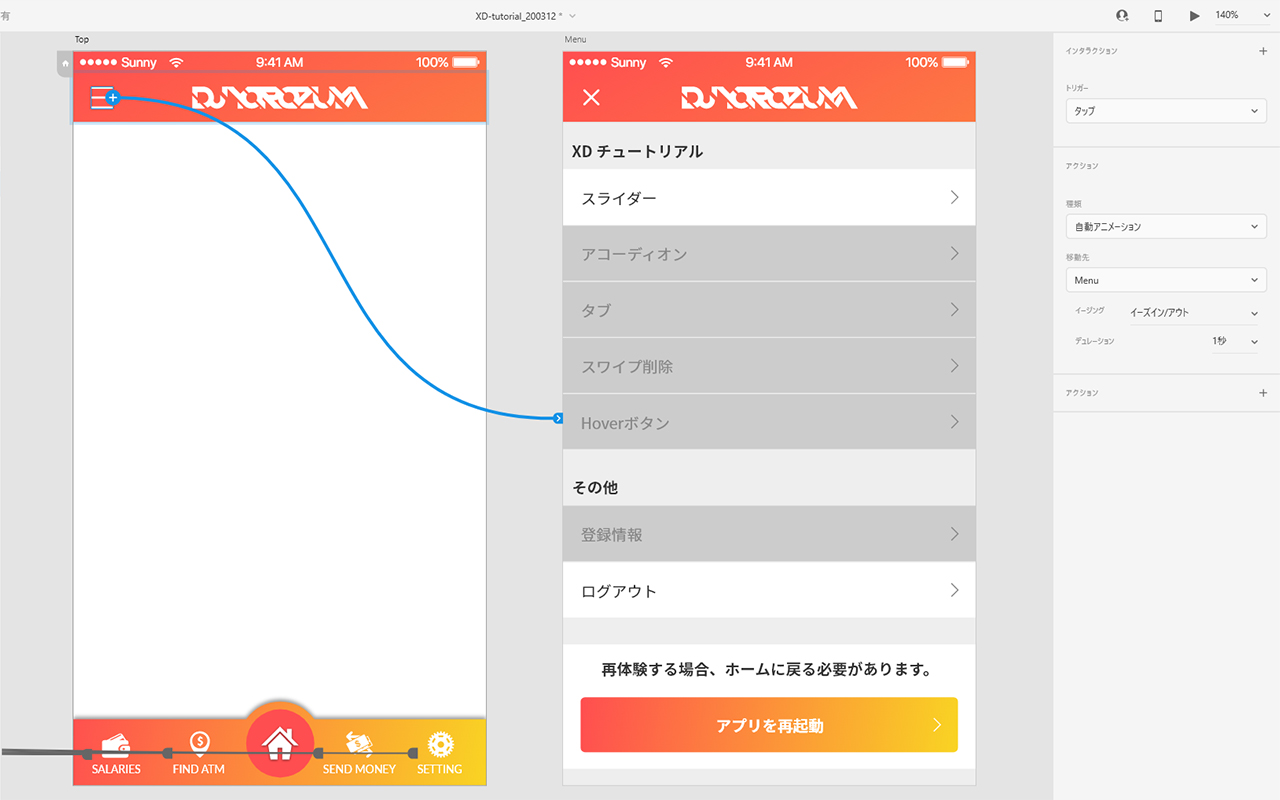
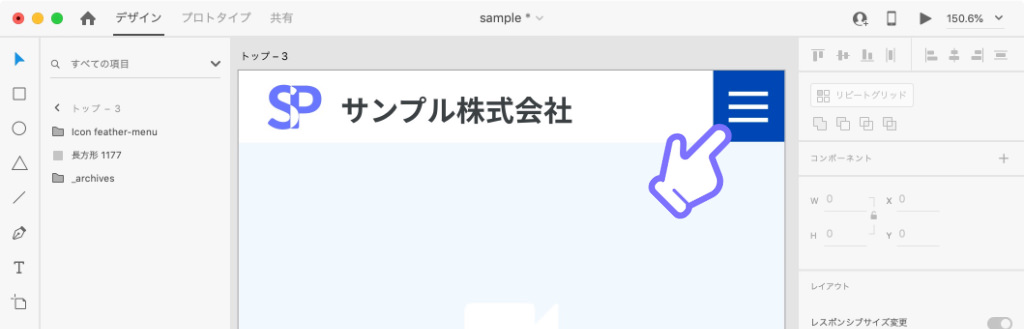
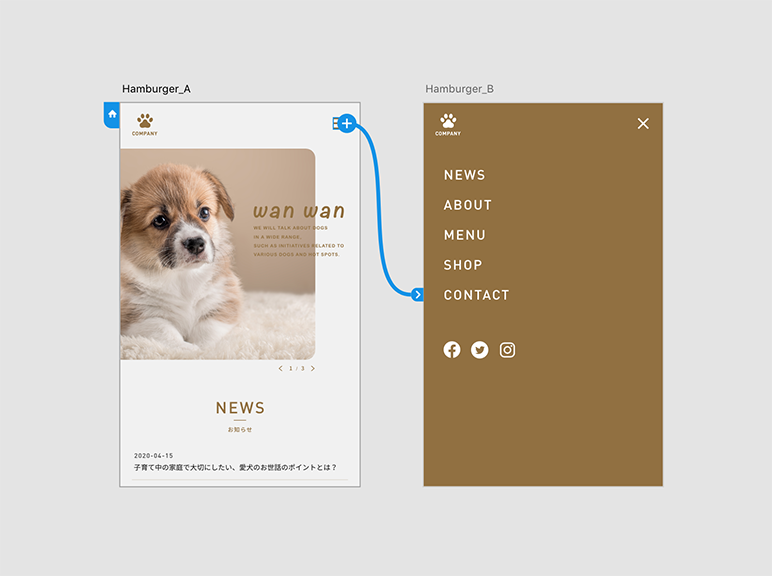
今回はAdobe MAXでも話題になっていた、XDの自動アニメーション機能をいじっていきたいと思います。 自動アニメーションで、上から展開するメニューを作ってみた やりたいこと ハンバーガーメニューをタップすると、上から下に向かってメニューが展開する今後、各アニメーションの作り方を細かく説明する記事も上げていく予定ですので、引き続きこちらのAdobe XDシリーズをチェックしてみてください。 それでは次回の記事でお会いしましょう。以上、 ナホ でした!書店アプリを作りたい!アプリケーションをデザインしたい! BookStore Application その他 グラデーションを使用したい! 60 XD Gradients アニメーションに興味がある! AutoAnimate UIKit 白 さまざまなデザインを見たい!デザインの勉強をしたい! AdobeXD 公式




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog




スタッフコラム キテるxdはプロトタイプでアプリにナル At Strix
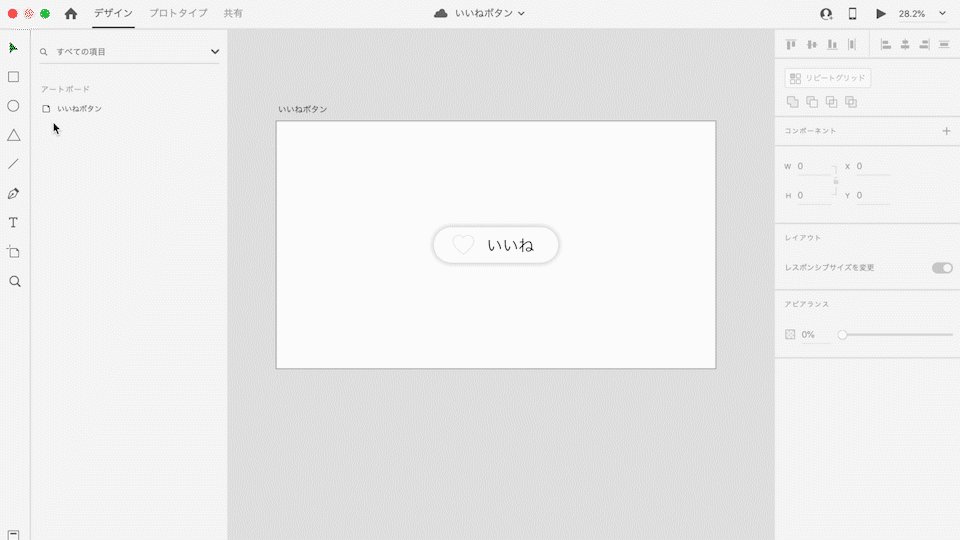
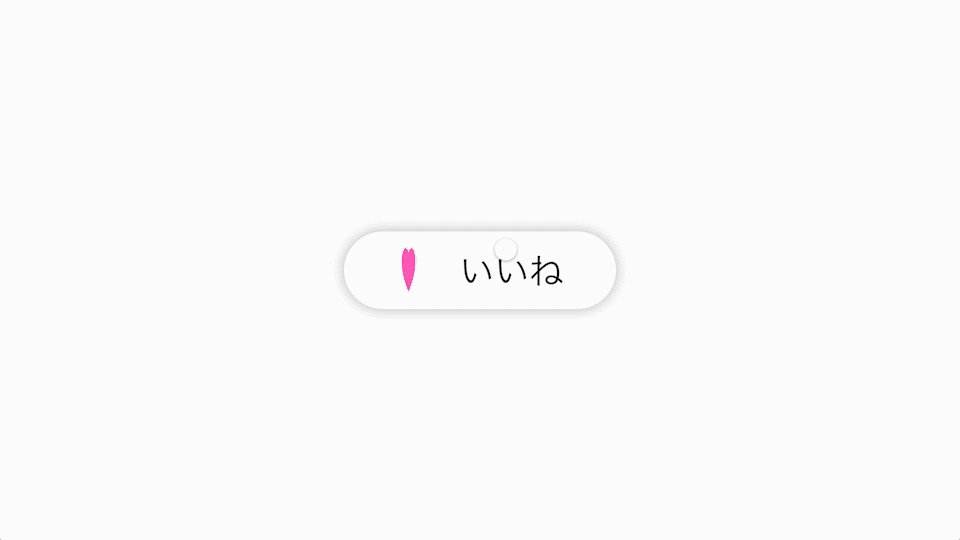
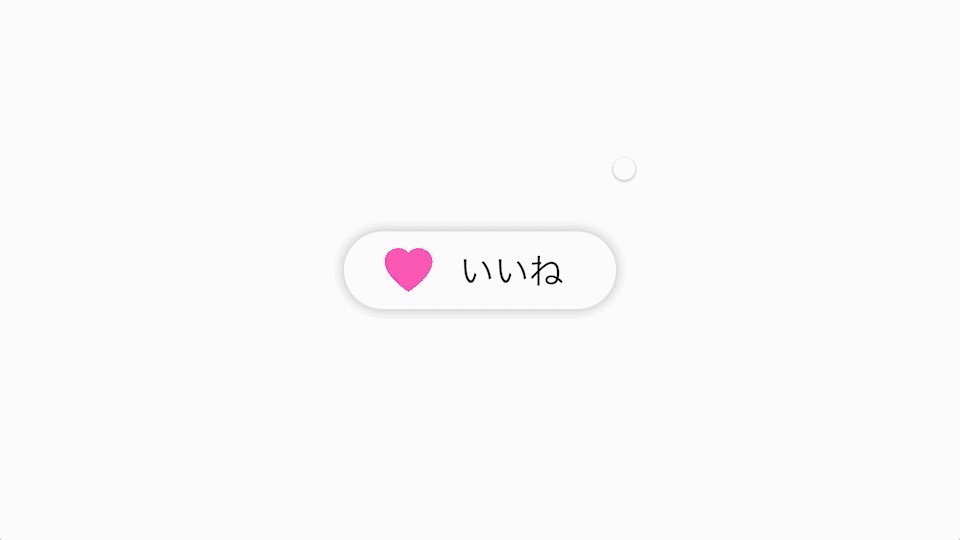
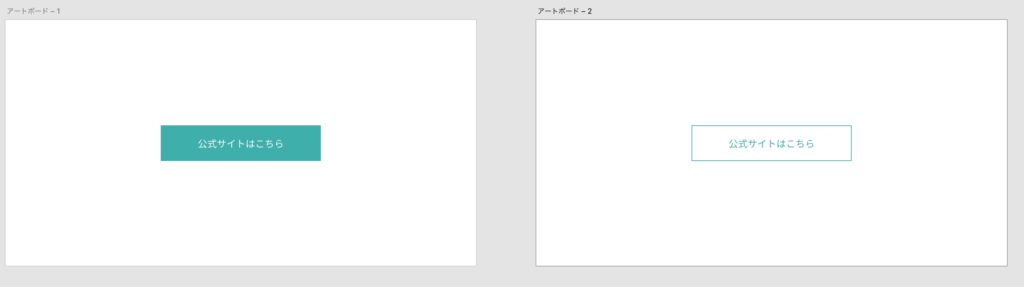
Adobe XDの「自動アニメーション+時間トリガー」を使いこなすことで、表現の幅もぐ~んと広がります。 アニメーションの前後の動きを想像しながら、デザインとプロトタイプ作りに挑戦してみましょう! ※全パターン、3つの画像が切り替わる想定で作成 Adobe XD アセットの使い方を画像付きで解説 アセットは便利って聞くけど「そもそもアセットって何? 」「XDってどうやって使うの? 」 そんな疑問にお答えします。 Adobe XDを使えば、ワイヤーやラフデザインをサクサク作れますが「アセット」を使えばLesson 作り方 を学ぶ 29本 このレッスンでは、Adobe XDのアニメーション機能を使って、タップすると見た目が変わるボタンのプロトタイプをデザインする手順を学びます。 Adobe XDを起動し、「ファイル」→「開く」からダウンロードしたサンプルファイルを



Adobe Xd 自動アニメーションでサイドメニューを作ろう Be Creativ




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media
一見、作るのが難しそうなオープニングアニメーション。 でも実は、やり方さえわかれば誰でも簡単に作ることができるんです! 今回は、AdobeXDの自動アニメーションを使って、 初めての方でも簡単にオープニングアニメーションを作成できる方法 をお そんな時にAdobe XDの自動アニメーション機能がとても簡単で優秀です! 最近はデザインをXDで作成される方も多いのではないでしょうか? Photoshop程凝ったデザインや画像加工をするのは難しいツールですが、 動きの表現はかなり揃っています 。 Adobe XDを愛し、社内資料もすべてXDでつくってしまうんですが、今回は広告用のアニメーションGIFもXDを起点にして作成しました。 結果、アニメーションGIFをつかった広告はやはり目を引くのでCTR高いです。 アニメーションGIF広告をつくって試してみたい




Xd アニメーション付きスライダーメニューの作り方 あなたのスイッチを押すブログ




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media
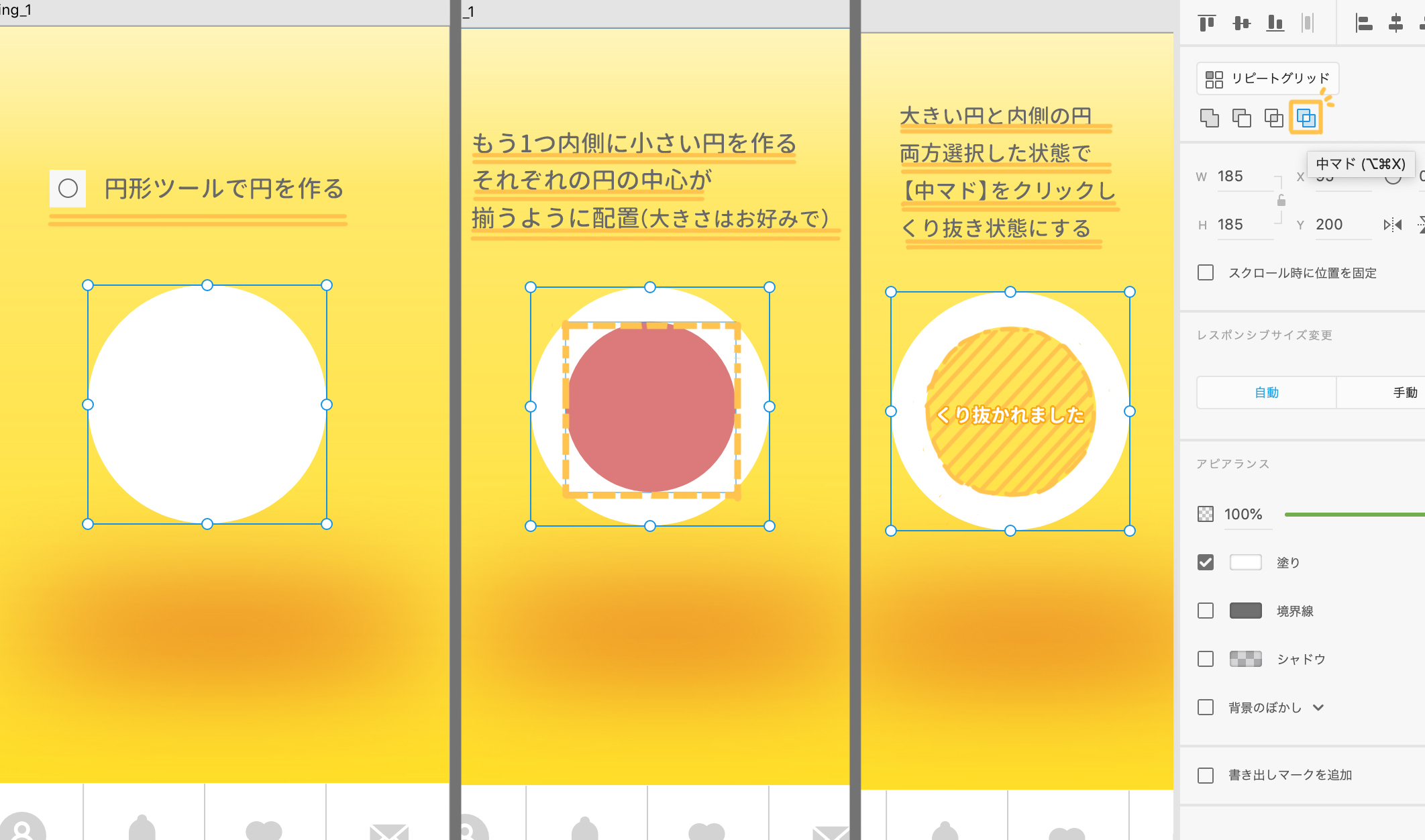
「AEは難しい」「簡単なアニメーションを作成してみたい」という方には、Adobe XDがおすすめです! ここに上げているアニメーションは後日解説ブログを書きますのでお待ち下さい〜!!! 広がれXDの輪! 現役ディレ解説!xdワイヤーフレームの作り方 xdでワイヤーフレーム作り超初級編 ワイヤーフレームを作る前に準備しておくこと ワイヤーフレームを作成する前の事前準備で僕が大切にしていることは大きく以下の2つになります。 ※毎回ワイヤーフレームって書くのは長いので ページ読み込み中に表示される動きを実際xdのみで作ったロードアニメーションはこちらです。 作り方を説明します。 円を作りまた円を作ってクリッピングマスクします。 クリッピングマスクしたものの中に小さい円をおきます。




Adobe Xd アニメーションの作り方 マーカーネット株式会社




インタラクションの幅が増える Xdの新機能 ステートを実例付きでやさしく解説 Nijibox Blog
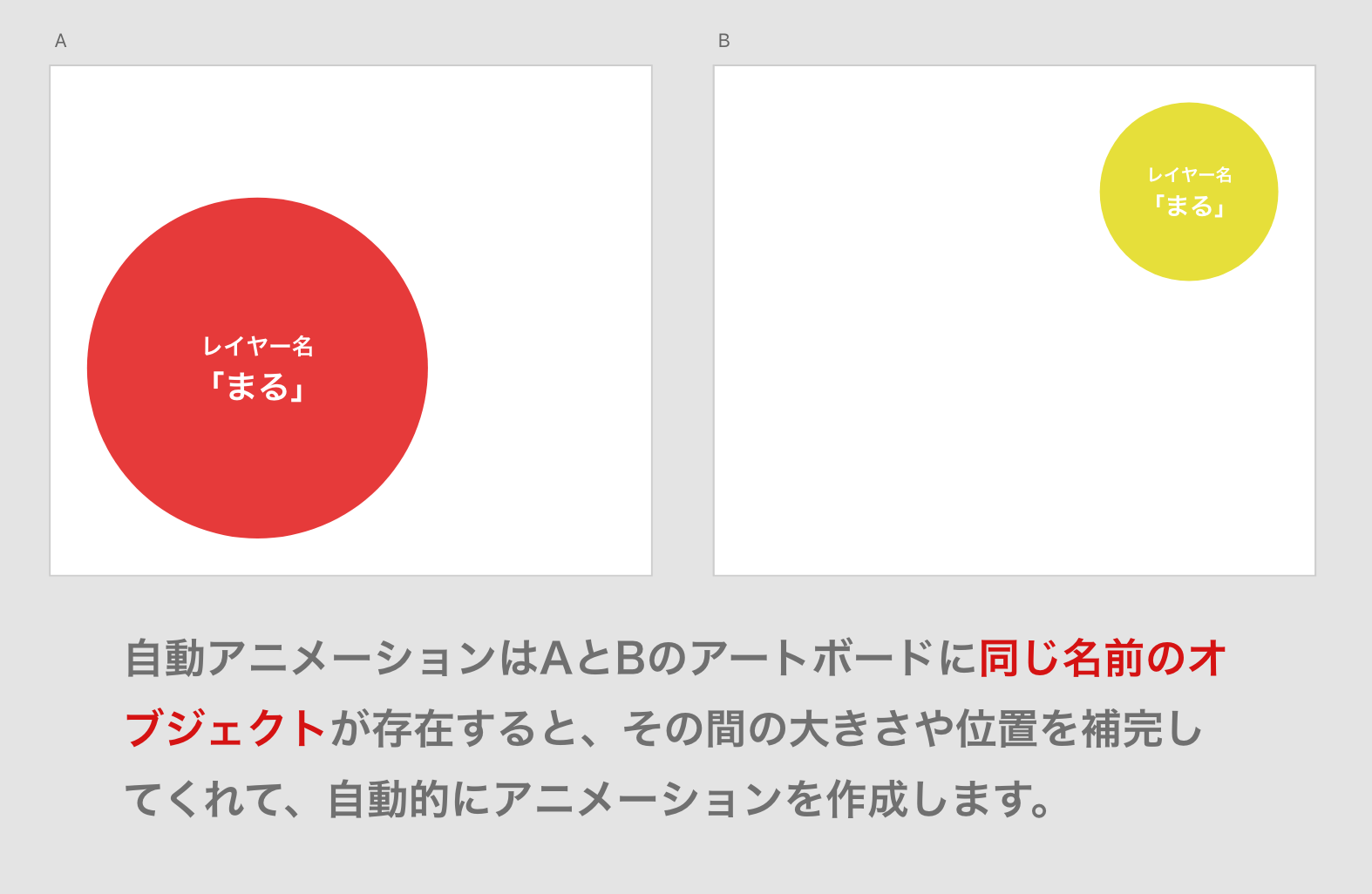
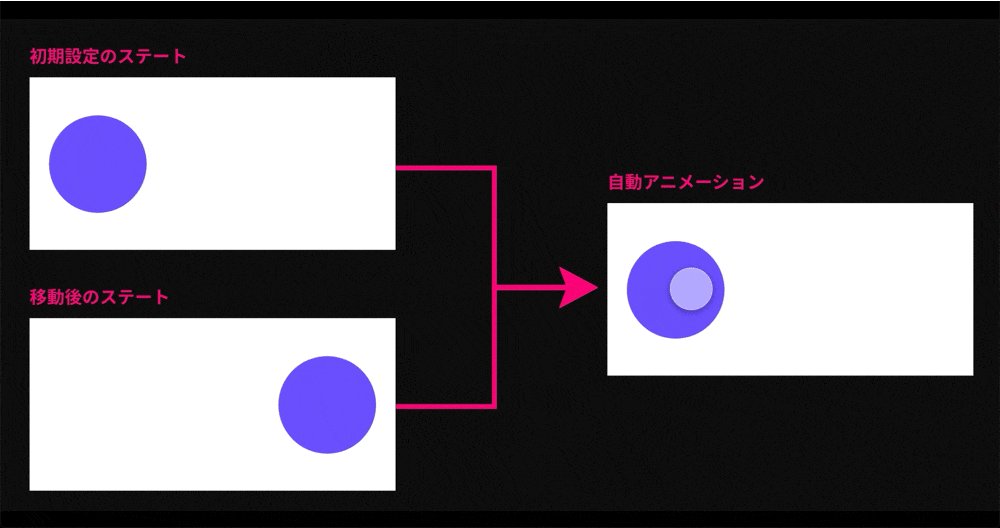
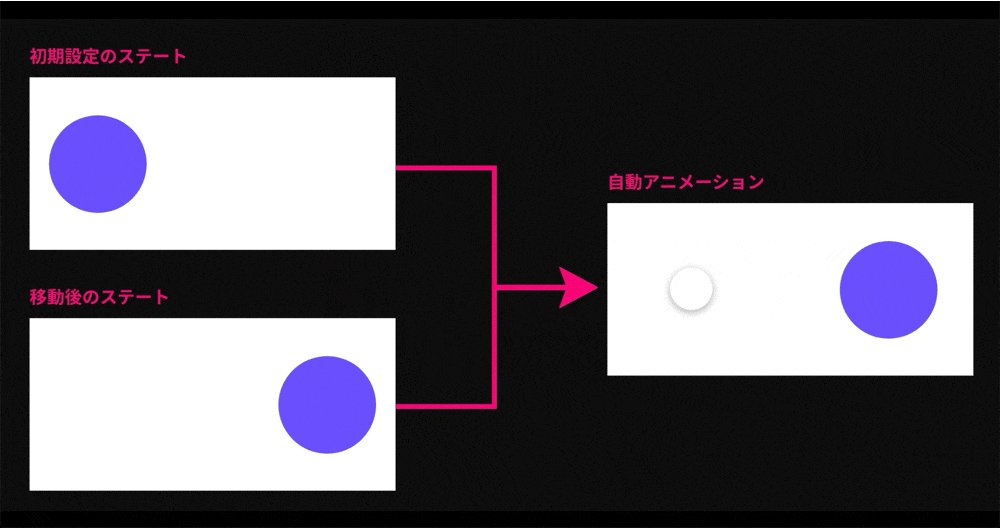
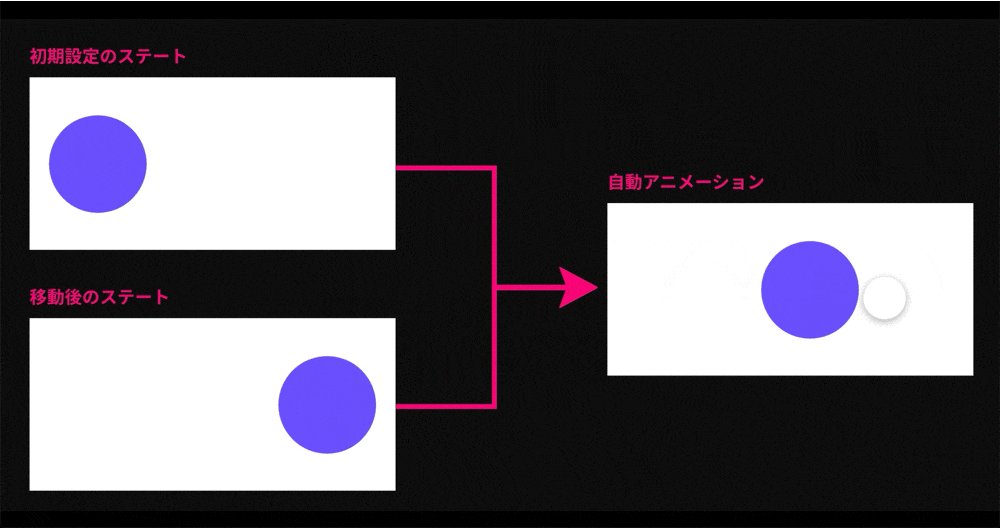
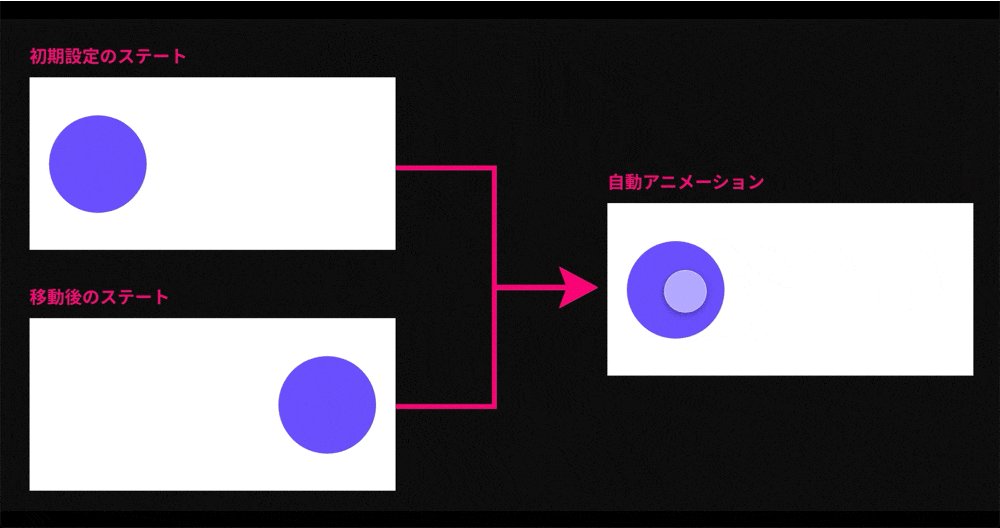
プロトタイプ機能で画面推移のアニメーションも加えてみましょう! 1 画面の作成準備 Adobe XDを立ち上げ、Web用の画面を1280×800のサイズで新規作成します。 「portfolio」という名前で保存しておきましょう。 xd という拡張子がついて保存されます。 続い xdなら初心者の方でも簡単にアニメーションカンプが作れちゃいます。 今回はそのxdの特徴の1つである「自動アニメーション」をご紹介したいと思います。 自動アニメーションとは 複数のアートボードを使用し、コンテンツの動きを再現できる機能のこと Adobe XDを用いたアニメーションの作成方法をデザイナーのしーちゃんが説明します。それぞれ順を追って丁寧に解説しておりますので、Adobe XDをインストールしたての方やデザイナー初学者の方はぜひ参考にしてください。 まずはデザインから作ります。




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xdの自動アニメーションとは 誰でも簡単に使える方法を紹介 Creators



Adobe Xd 自動アニメーション オススメの使い方あれこれ Amity Sensei




Adobe Xd ステート機能を使ってスライダーを作ってみよう Vivion Design




Xdでパディングを設定 テキストの長さに合わせて可変する要素の作り方 あなたのスイッチを押すブログ




徹底解説 Xdでアニメーション付きプロトタイプを作ってみよう Pengin Blog




Adobexdチュートリアル スライドショーの作り方 ホムペディア




これ便利すぎ Adobe Xdのおすすめ無料プラグイン個まとめ Photoshopvip




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ




Chatworkのローディングアニメーションの作り方 Adobexd Youtube




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ




Xdでくるっと回転するアニメーションを作成する方法




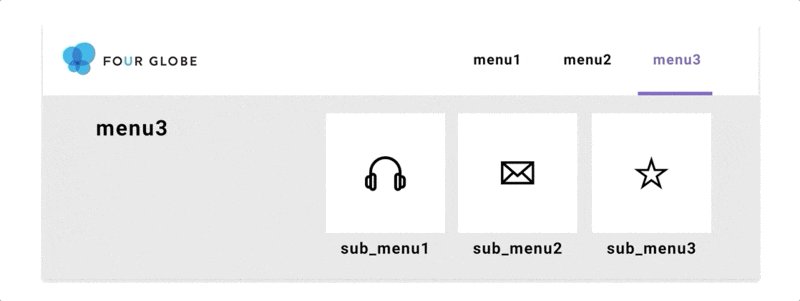
Xdでメガメニューを作ってみよう Planner プランナー クリエイティブの壺ツボ




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk




Adobe Xd アニメーションの作り方 マーカーネット株式会社




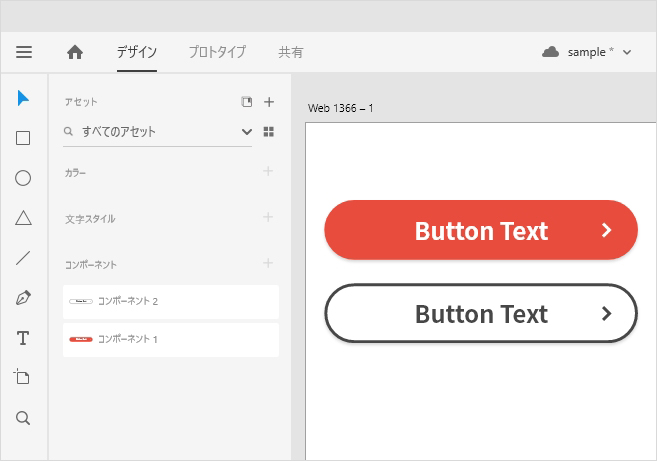
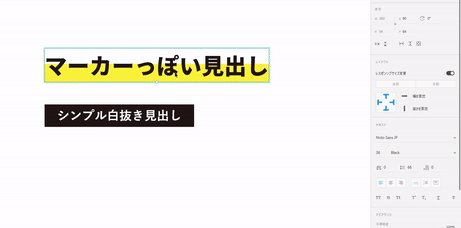
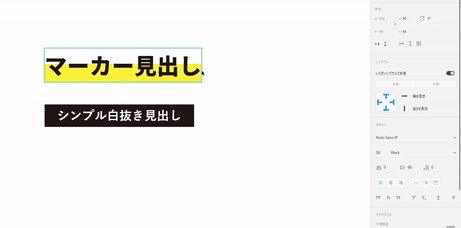
Adobe Xdで時短がかなうパーツを作ろう 見出し ボタン編 株式会社アルタのごった煮ブログ




保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ




Adobe Xdでwebデザインをしよう 画面作成からページ推移までの手順を紹介 Webクリエイターボックス




新機能 破線の自動アニメーション のafter Effects出力結果を観察してみる Adobe Xd After Effects 株式会社アルタのごった煮ブログ




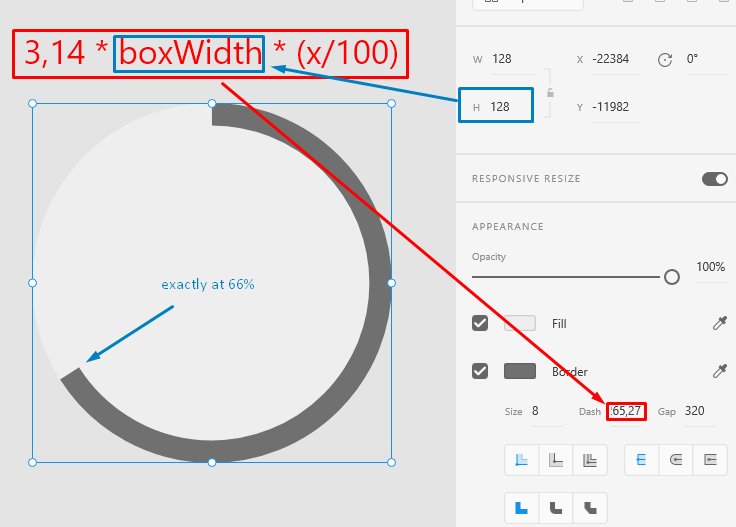
Osamu Sato Xd本重版 Xdレシピ 31 破線アニメーションの作り方 線の 線分 と 間隔 の数値を使って 破線アニメーションが作れます ポイントは 線分と間隔の長さに 線の直径 を利用すること 線のアニメーションができると ローディングや




Xd での自動アニメーション




Adobe Xd スライドショーを作る方法 自動アニメーションとステート機能 Youtube




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Adobe Xd Tips Twitter




Adobexdチュートリアル サイドメニュー Drawer の作り方 ホムペディア




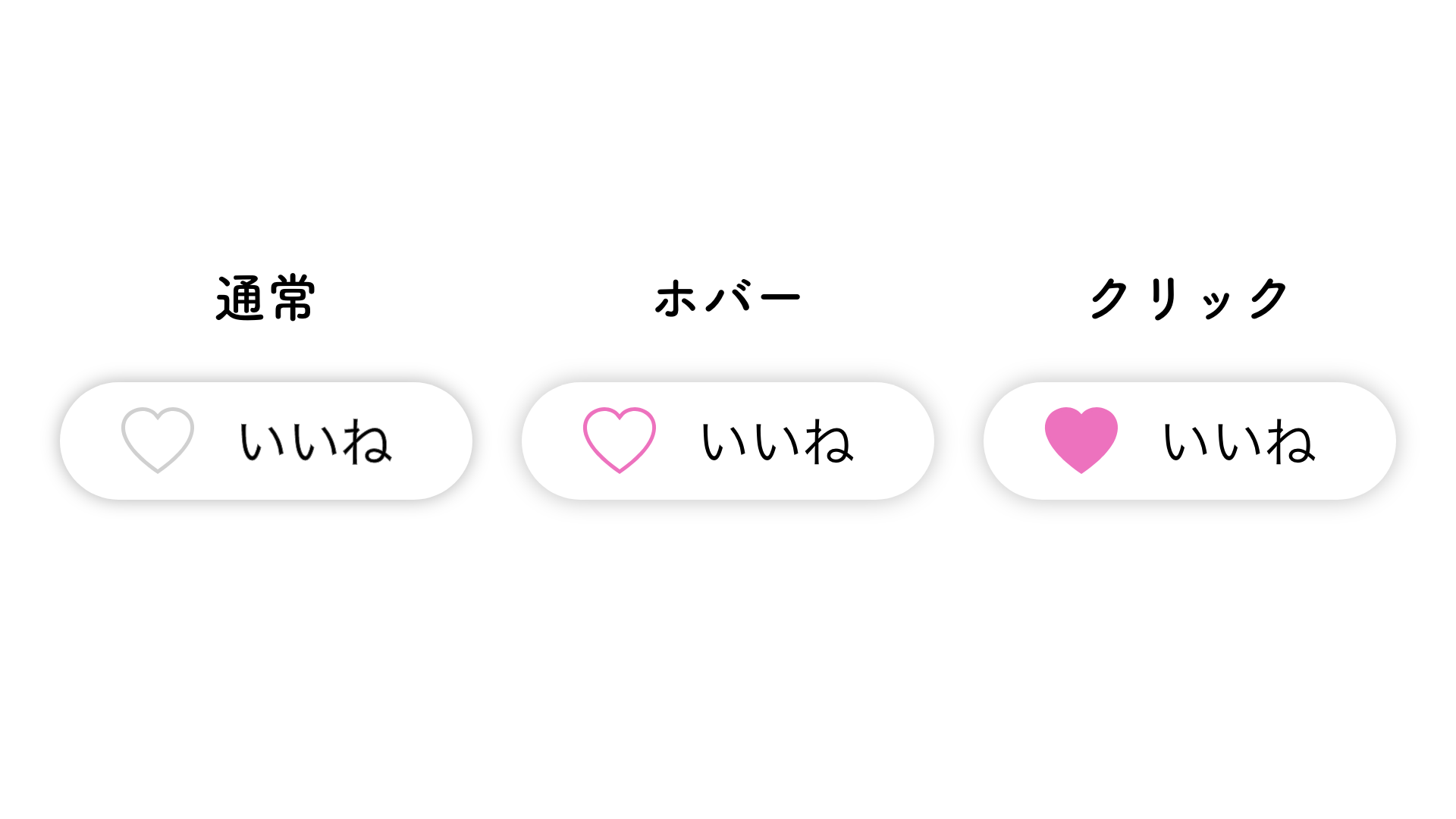
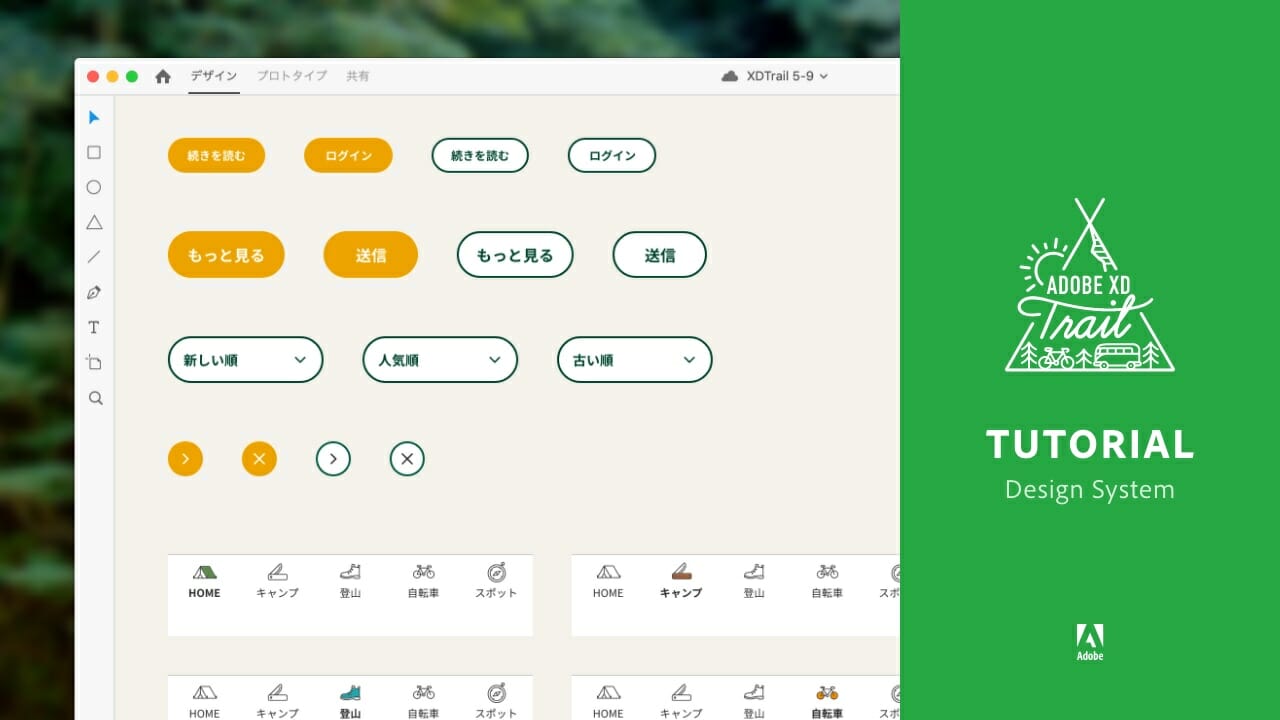
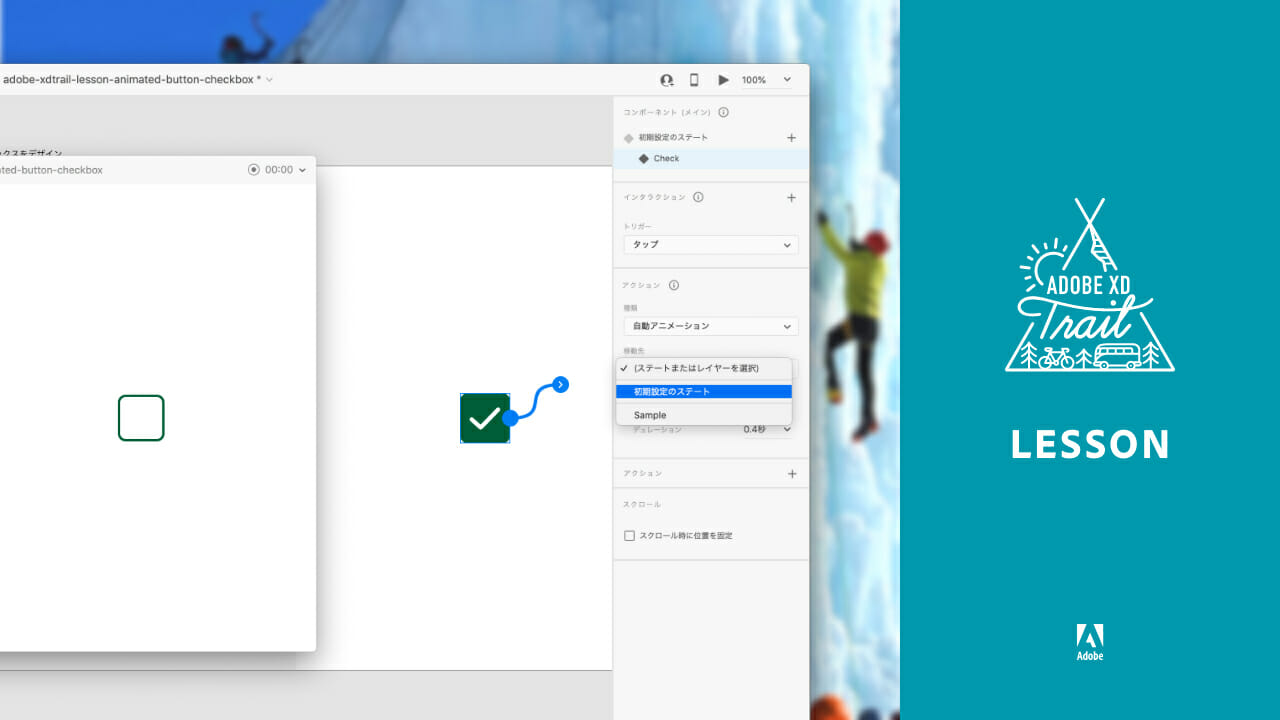
タップで見た目が変わるボタンをデザイン タップで見た目が変わるチェックボックスをデザイン Adobe Xd Trail




Xd アニメーション付きスライダーメニューの作り方 あなたのスイッチを押すブログ



1



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ




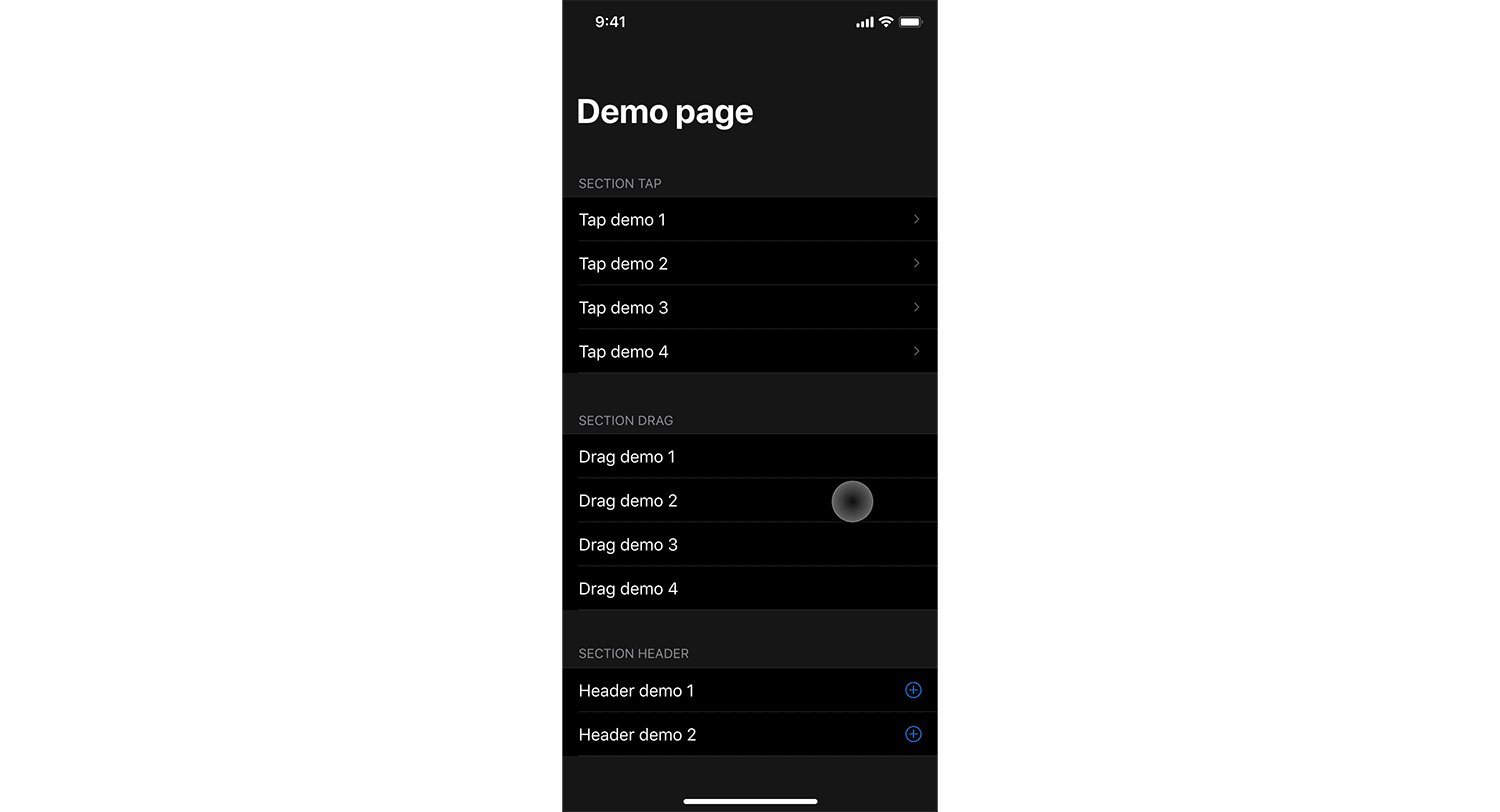
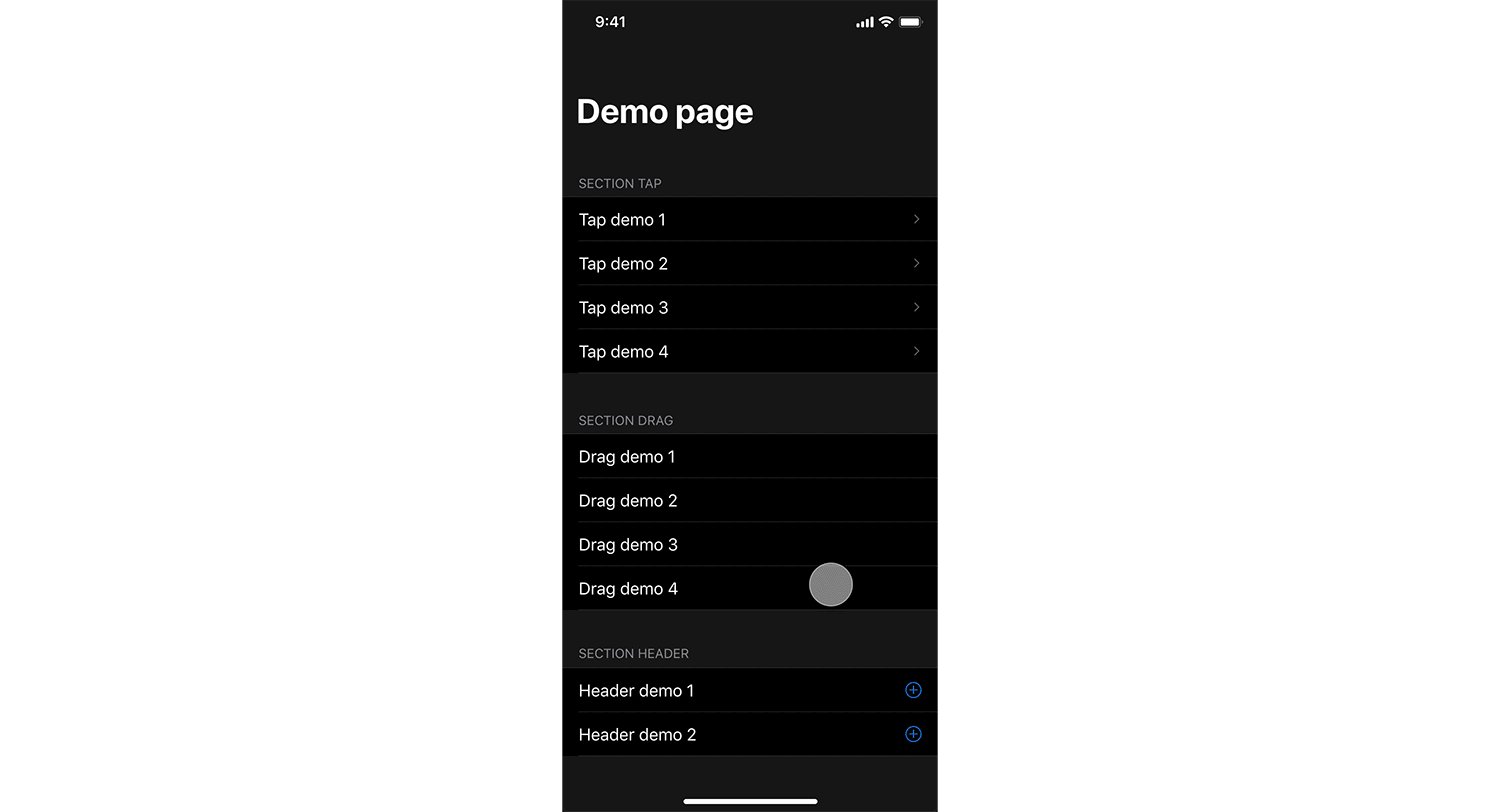
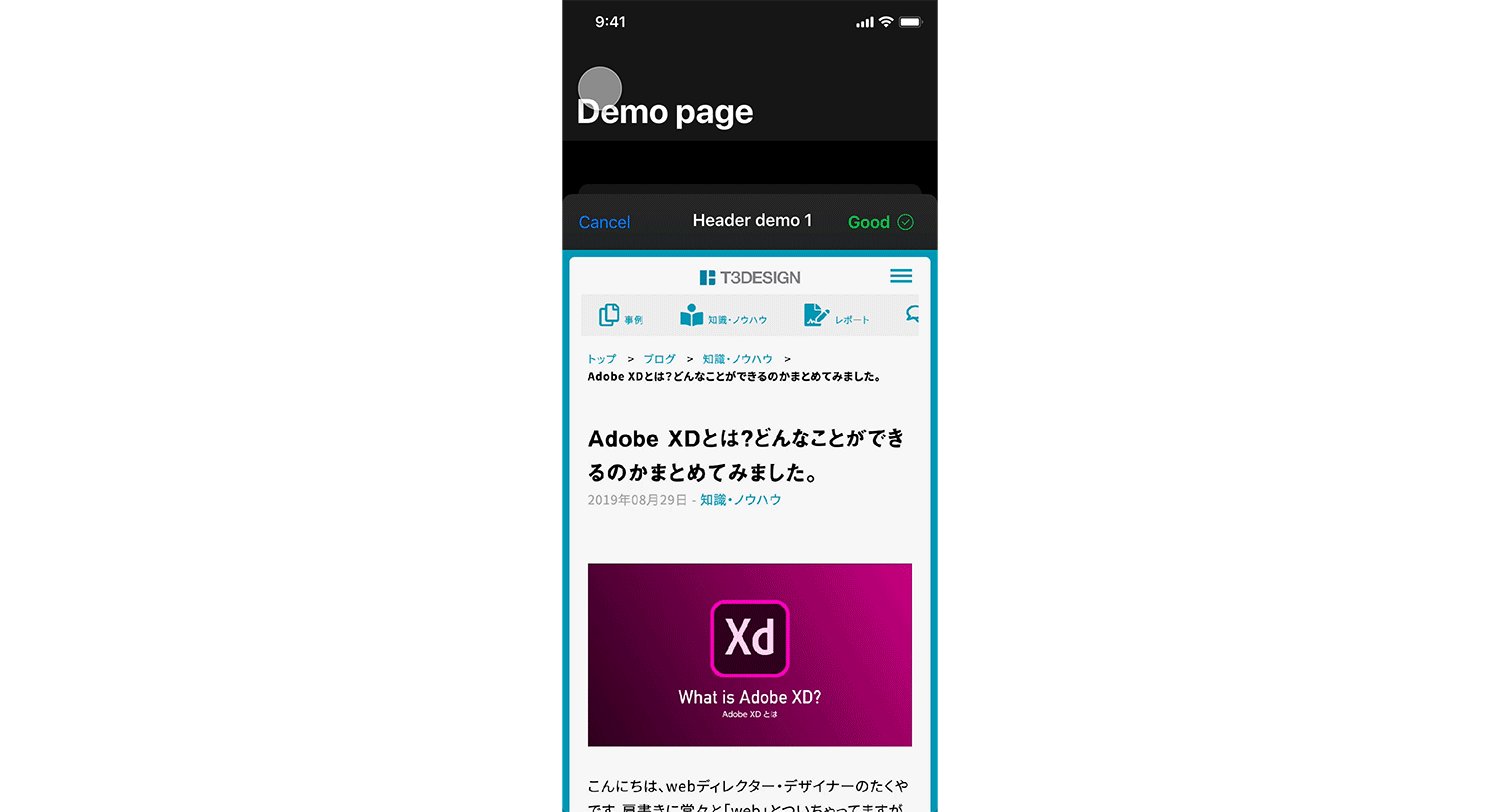
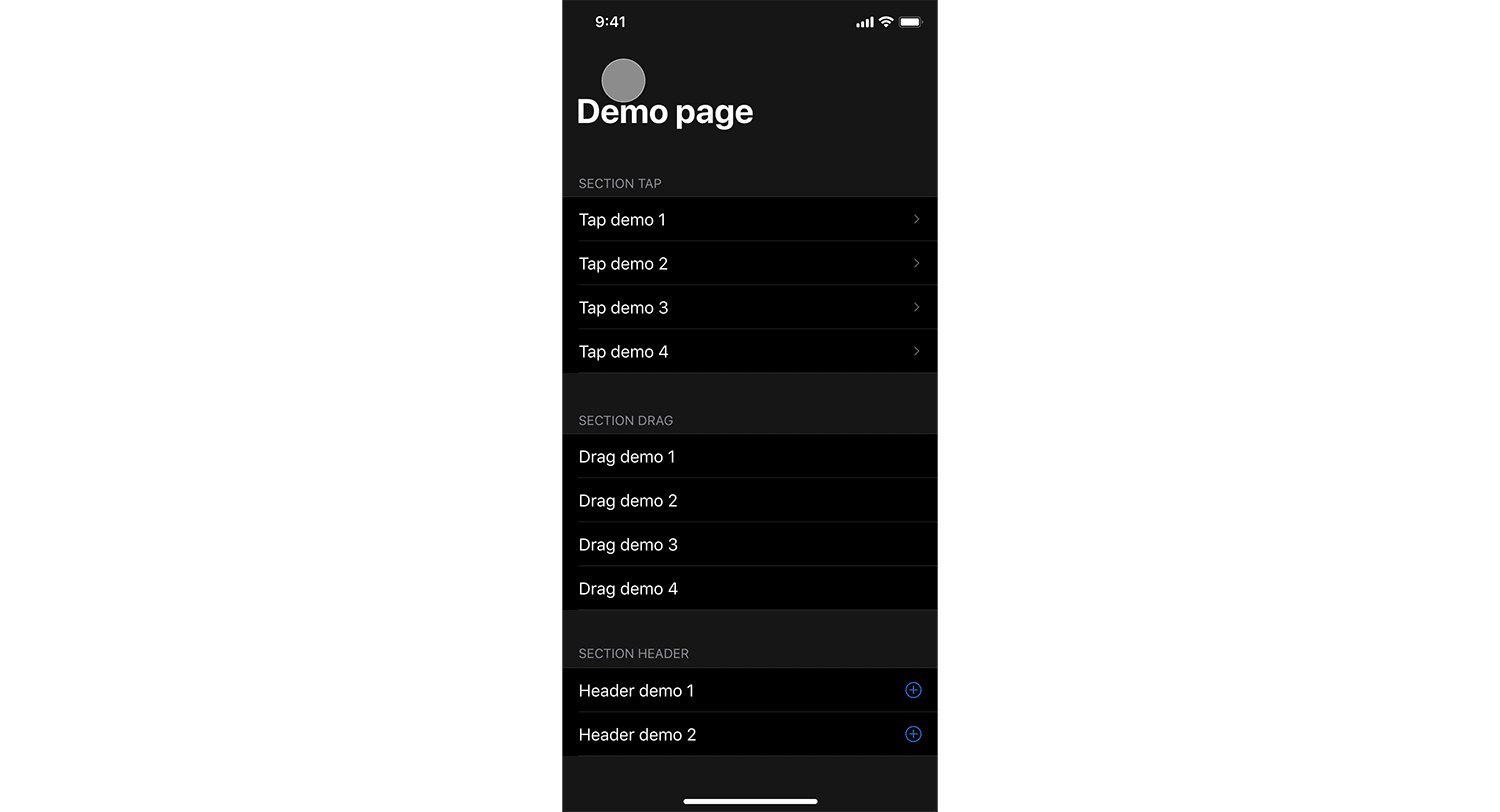
Adobe Xdでのプロトタイプ作成方法 知識 ノウハウ パッケージデザイン会社 株式会社t3デザイン 東京都渋谷




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Xd アニメーション付きスライダーメニューの作り方 あなたのスイッチを押すブログ




Adobe Xd レポート Xdで円グラフを作る イッパイヨンデナ 株式会社イッパイアッテナ




Css Nite In Kobe Vol 45 Adobe Xdの自動アニメーションで作るプロトタイプと 現場で活用できるマイクロインタラクションの 作り方 に参加してきました Webrandum



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ




Adobe Xdでのプロトタイプ作成方法 知識 ノウハウ パッケージデザイン会社 株式会社t3デザイン 東京都渋谷



初心者デザイナーでもできる Svgアニメーションの作り方 エムトラッドブログ




タップで見た目が変わるボタンをデザイン タップで見た目が変わるチェックボックスをデザイン Adobe Xd Trail




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス



保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei




年3月更新 Adobe Xd でアニメーションのあるプロトタイプをつくろう Uiデザイン初心者向け Youtube




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog



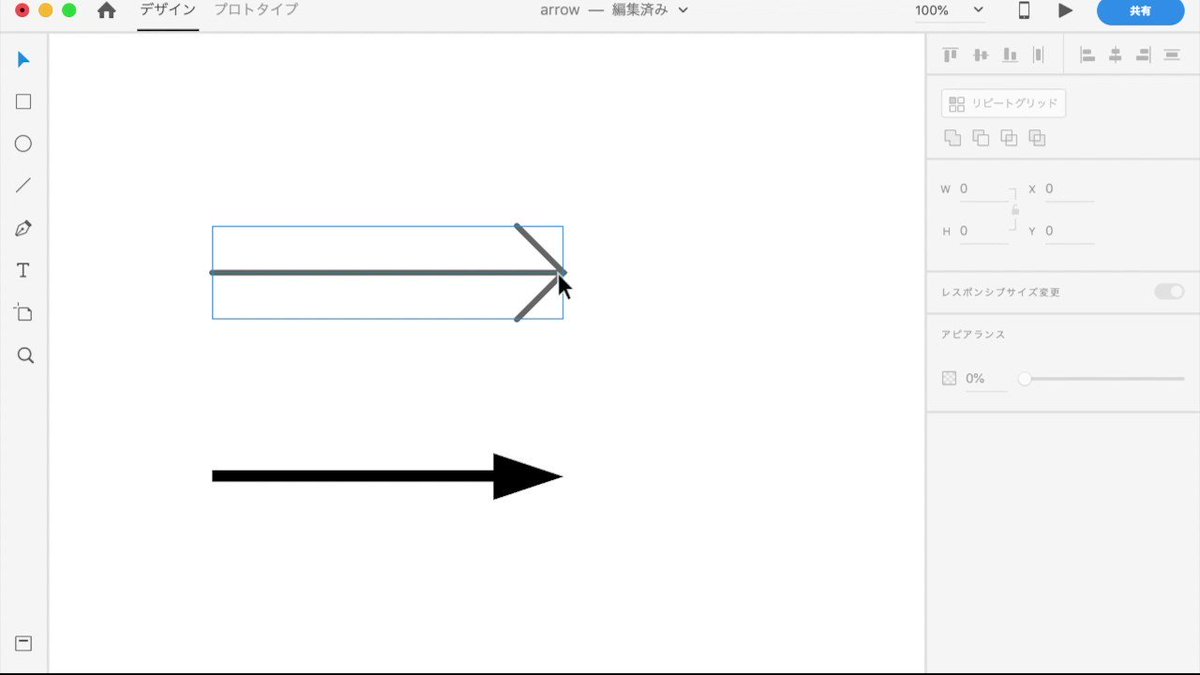
Adobe Xd 違う形へ変わるアニメーションの作り方 配布も Be Creativ



保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei




Adobe Xd 初心者にもわかるカンタン自動アニメーション作成 Adobexd Creative Div
/assets/images/7191088/original/4941b724-a643-44fc-b207-f4b9d674a526?1626229425)



Adobe Xd ステート機能を使ってスライダーを作ってみよう Vivion Design




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xd 無限ループのスライドショーを作る方法 時間トリガーを活用しよう ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




Adobexdチュートリアル サイドメニュー Drawer の作り方 ホムペディア




Uiデザイン ゲームの作り方を実体験から紹介 Takuのアトリエ




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog




Adobexdのアニメーションで遊んでみた Vol 1 Das 株式会社デジタル アド サービス



Adobe Xd イラストがふわふわ浮かぶアニメーションの作り方 Be Creativ




Adobexdのアニメーションで遊んでみた Vol 1 Das 株式会社デジタル アド サービス




Adobe Xd 初心者にもわかるカンタン自動アニメーション作成 ホバーステートを使いこなそう Adobexd Creative Div




Adobe Xd Trail Illustrator で作成したロゴをアニメーションさせる Lesson アドビ公式 Youtube




Adobexd ワイヤーフレームの作り方解説 便利なテンプレートも紹介 Pengin Blog




Adobexdのアニメーションで遊んでみた Vol 1 Das 株式会社デジタル アド サービス




攻略 Adobe Xd プロトタイプモード 使い方 アニメーション等 ゆうけんブログ




Adobe Xd アニメーションの作り方 マーカーネット株式会社




Adobe Xdのメリットと優れた機能



Adobe Xd イラストがふわふわ浮かぶアニメーションの作り方 Be Creativ



Adobe Xd イラストがふわふわ浮かぶアニメーションの作り方 Be Creativ



Adobe Xd イラストがふわふわ浮かぶアニメーションの作り方 Be Creativ




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xd Trail アニメーションするローディングアイコンを作成 Lesson アドビ公式 Youtube




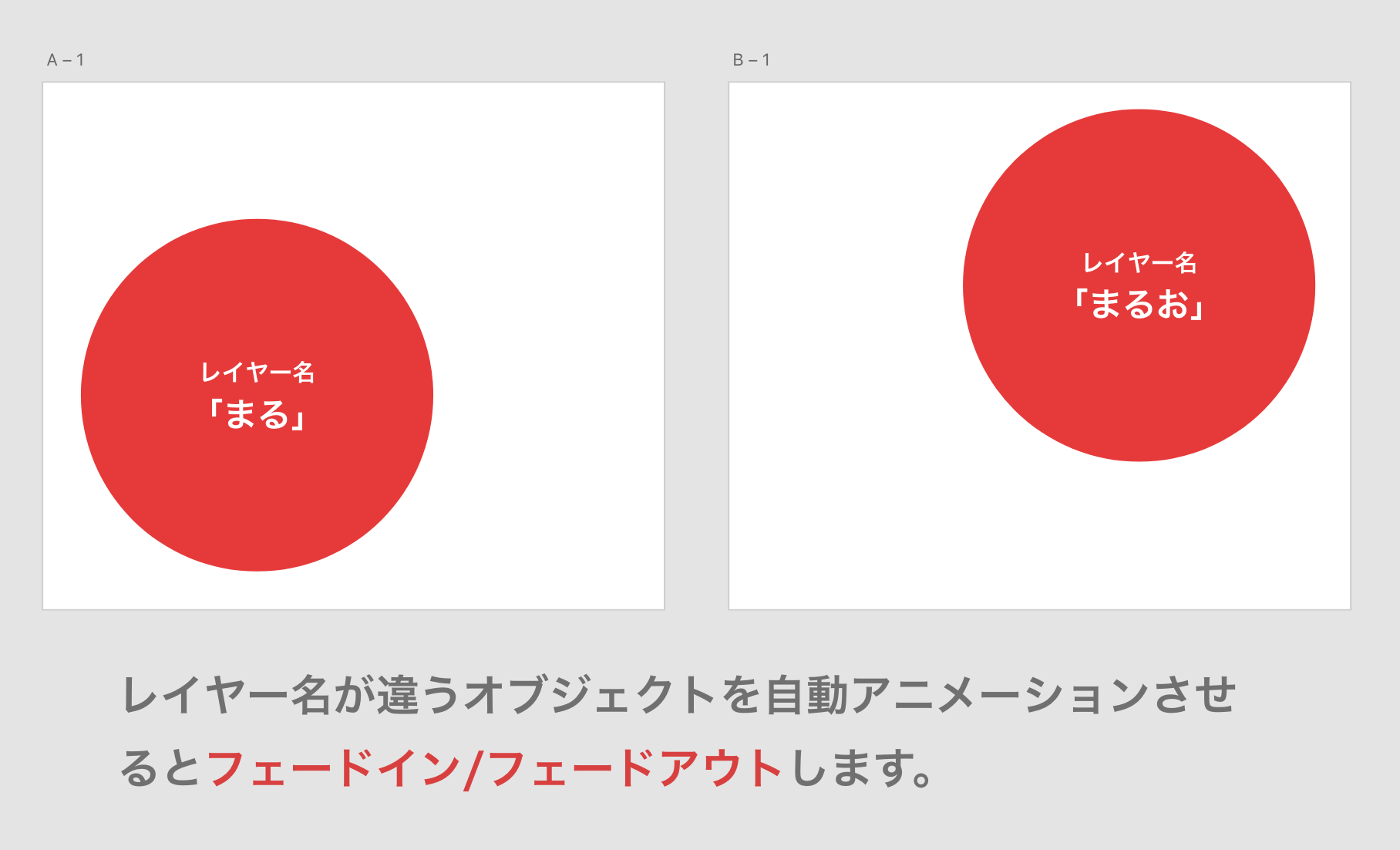
プロトタイプのアニメーション化 1 3 フェードイン アウト Adobe Xd Trail




Adobe Xd 自動アニメーションの制作 リディアミックス株式会社




Xdでくるっと回転するアニメーションを作成する方法




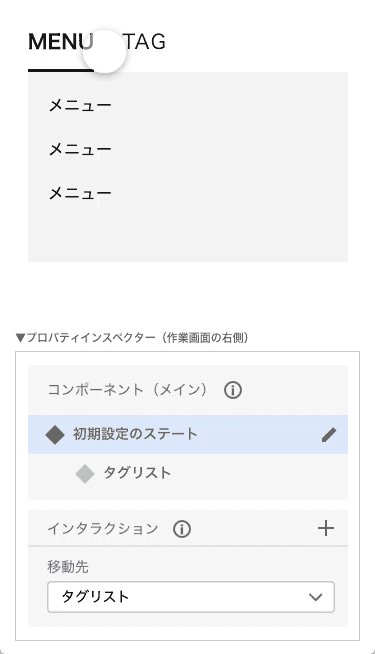
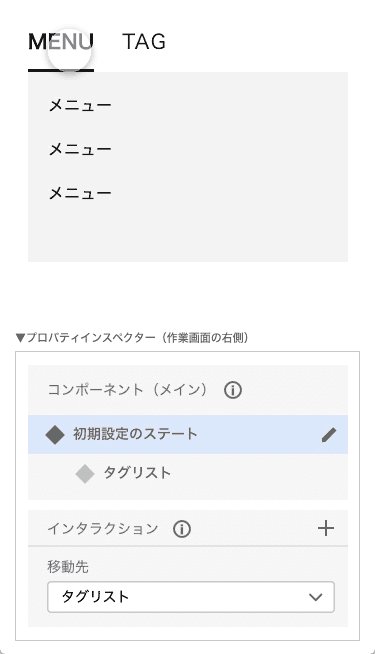
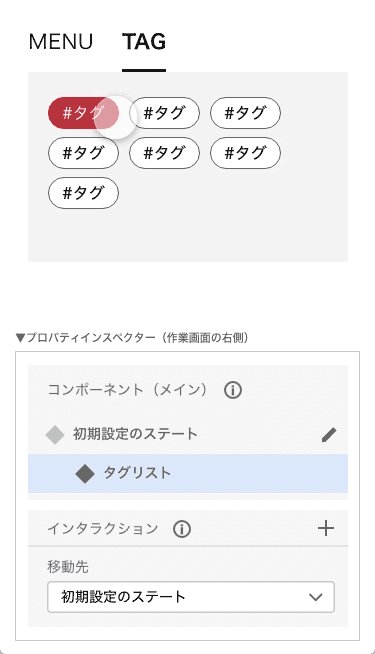
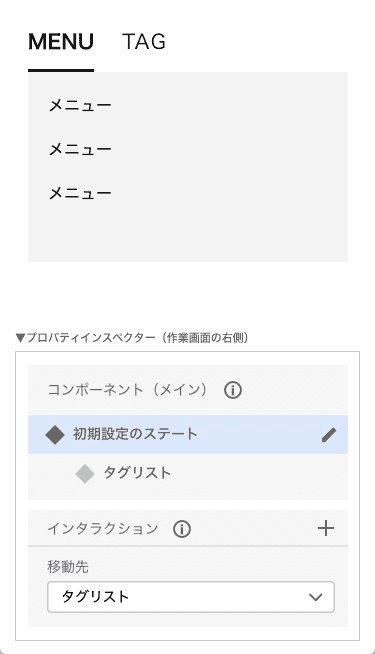
Xd タブ の作り方 Ooooo Note




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




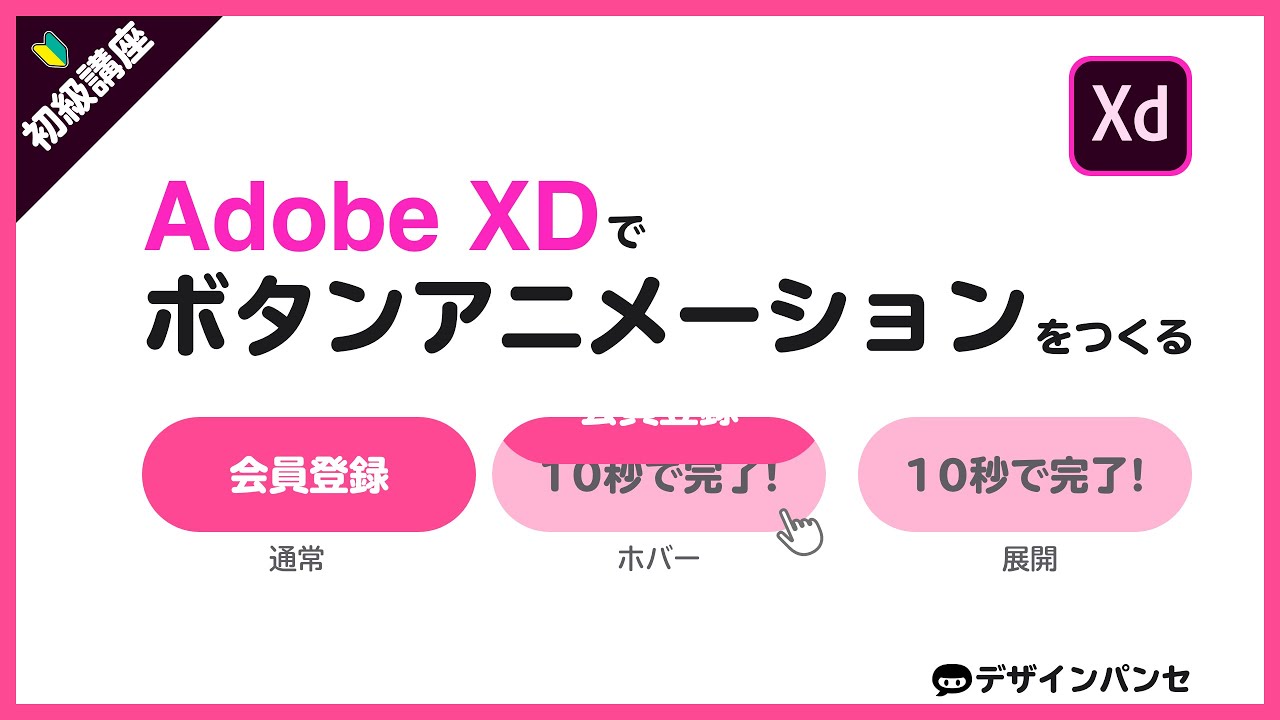
Adobe Xd アニメーション ホバーボタンの作り方 Youtube



Adobe Xd 違う形へ変わるアニメーションの作り方 配布も Be Creativ




Adobe Xd 自動アニメーションの制作 リディアミックス株式会社




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media




インタラクションの幅が増える Xdの新機能 ステートを実例付きでやさしく解説 Nijibox Blog



Adobe Xd 自動アニメーション オススメの使い方あれこれ Amity Sensei




Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作なら株式会社エッコ




Adobexdチュートリアル スライドショーの作り方 ホムペディア




Adobe Xd 自動アニメーションの制作 リディアミックス株式会社




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア



Adobe Xd ストロークアニメーションを実装してみよう Be Creativ




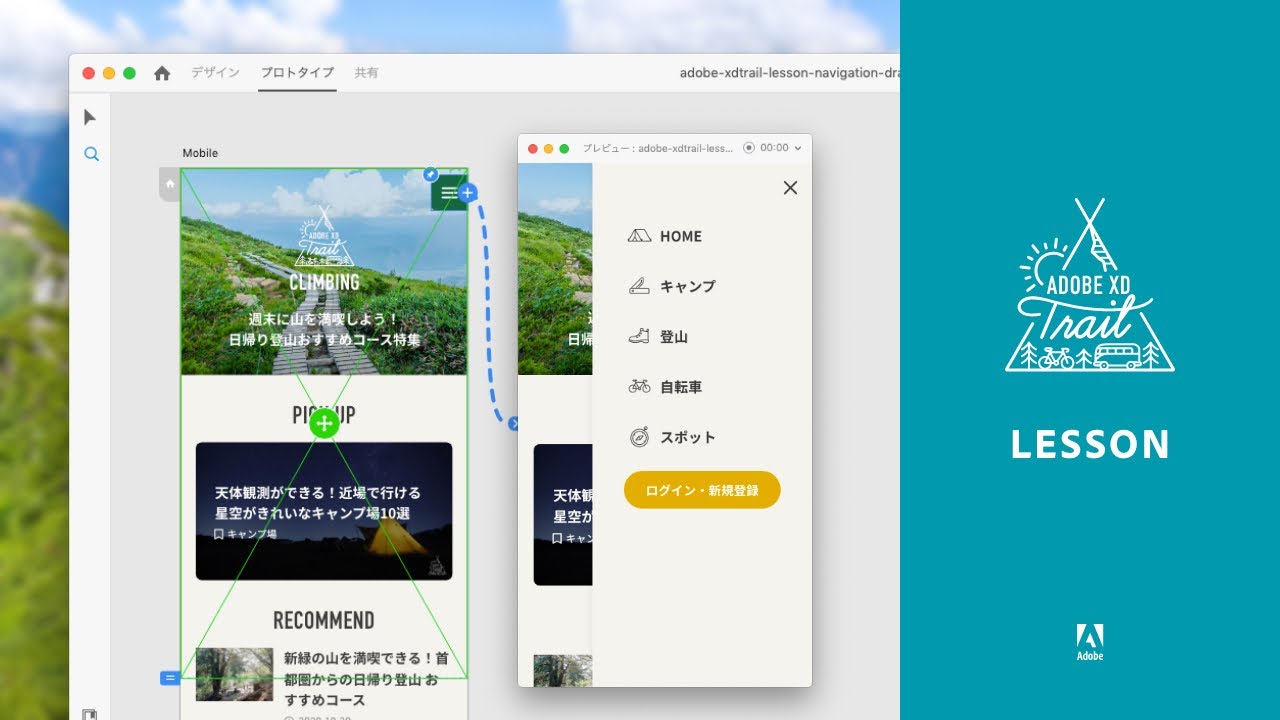
モバイル画面のスライド式ドロワーメニュー スライド式ドロワーメニュー インタラクションを設定 Adobe Xd Trail




Adobe Xd 吹き出しの作り方 入れ替え要素あり




Xd アニメーション付きスライダーメニューの作り方 あなたのスイッチを押すブログ




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ




レッスン動画 Adobe Xd Trail




Adobe Xdのコンポーネントを利用してホバーアクションをデザインする ビジネスとit活用に役立つ情報
コメント
コメントを投稿